Wat is inclusive design?
Twan van Dooren, Campaign Manager bij Sellvation marketing legt het uit: “Inclusive design is een designproces, waarin een product, service of omgeving is geoptimaliseerd voor een specifieke gebruiker met specifieke behoeften. Deze gebruiker is doorgaans een ‘extreme gebruiker’. Dit betekent dat de gebruiker specifieke behoeften heeft die soms over het hoofd worden gezien bij andere designprocessen.”
Inclusive design versus universal design
Inclusive design wordt vaak verward met universal design. “Ze lijken veel met elkaar gemeen te hebben, maar er zit een significant verschil tussen beide. Universal design heeft, zoals de naam al aangeeft, een ‘one size fits all’ benadering”, aldus Twan. “Inclusive design is er meer op gericht om klanten die hierbuiten vallen te bedienen. Het is als het ware een toevoeging op universal design.”
Inclusive design handelt dus in toegespitste oplossingen. Handig wanneer de doelgroep bijvoorbeeld doven, slechthorenden, blinden of slechtzienden zijn en/of mensen met een cognitieve en/of lichamelijke beperking. Bij inclusive design wordt er ook rekening gehouden met bepaalde levensbeschouwelijke opvattingen.
Praktijkvoorbeelden e-mails
Hoe vertaalt dit zich naar e-mailnieuwsbrieven?
Hieronder volgen een aantal voorbeelden uit de praktijk:
In de mail ingebouwd (context)
Voor mensen die blind of slechtziend zijn, worden alle elementen in de e-mailnieuwsbrief voorzien van alt en title tags. Deze worden door voorleessoftware en een Daisy-speler (een apparaat in de vorm van een speaker die aan te sluiten is op meerdere devices) opgepikt en voorgelezen. In formulieren waar in de mail naar verwezen wordt, doen we dit met een ARIA-functionaliteit.

Grotere font-selectie (a A A) of zoomen
In e-mails van de overhead staat rechtsboven altijd een optie voor een grotere fontselectie. De meeste devices en webbrowsers hebben tegenwoordig ook een extra optie om in te zoomen op de content. Het is belangrijk dat het ontwerp hiermee wel rekening houdt. De uitdaging is om dit werkend te krijgen voor alle mogelijke devices en mail-clients. Vooral oudere machines behoeven hierin vaak extra aandacht.
Een andere, vrij eenvoudig uit te voeren aanpassing, is het vermijden van bepaalde kleurencombinaties bij het ontwerp. Bij kleurenblindheid lijken sommige kleuren zodanig op elkaar dat het volledig onleesbaar wordt, omdat er weinig of geen onderscheid meer is.
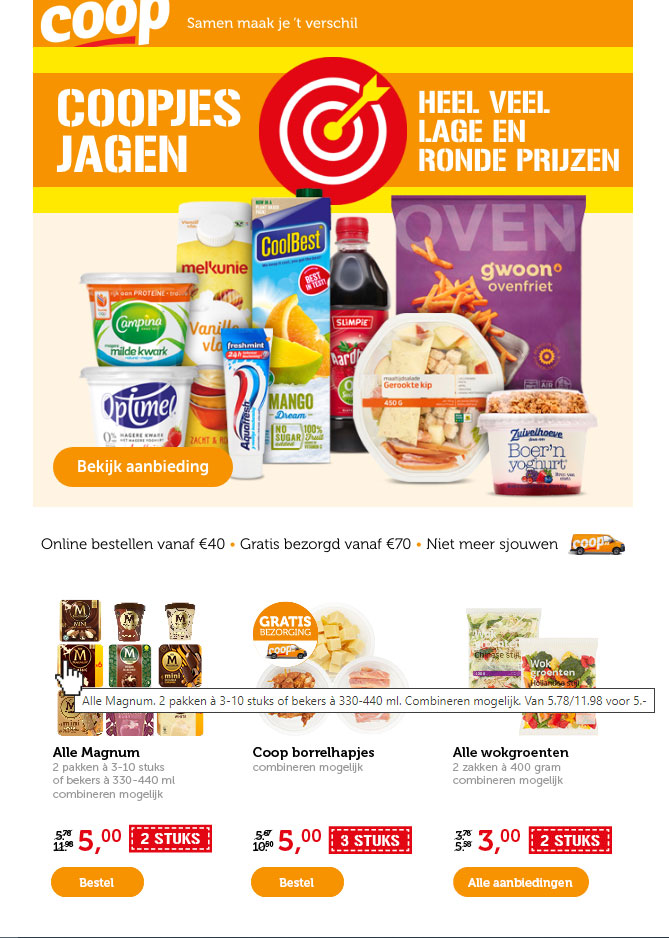
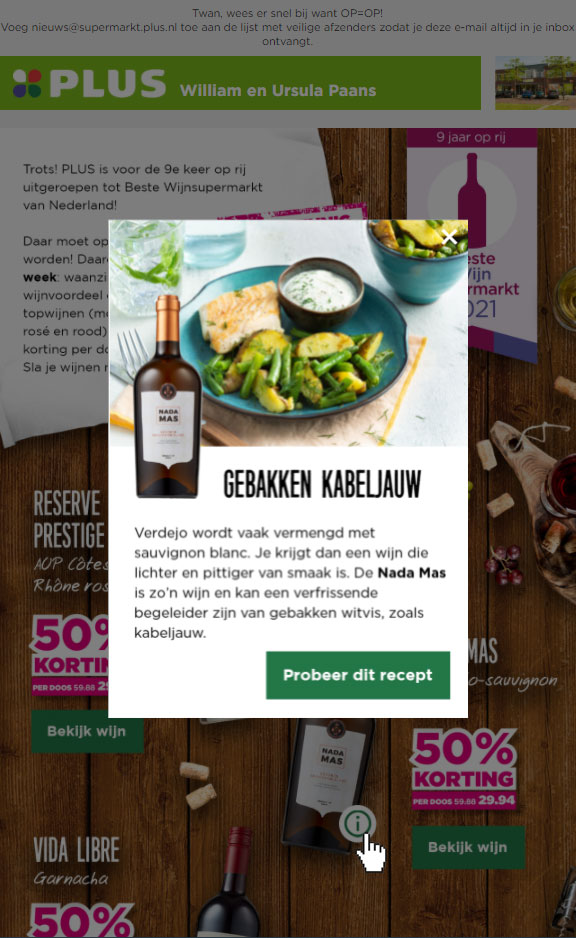
Een icoontje voor extra informatie bij mogelijke meerduidige elementen (zoals een i-icoontje) werkt ook verhelderend. Twan: “Dit is al gemeengoed op onze webformulieren, maar we kunnen dit nu ook inzetten bij e-mailnieuwsbrieven. Hiermee ondervangen we onduidelijke situaties. Hierbij is het wel de kunst, zoals hierboven ook al werd vermeld, om het werkend te krijgen voor alle mogelijke varianten van devices en e-mailclients.”

Biedt andere content aan wanneer dat nodig is (alternatieven)
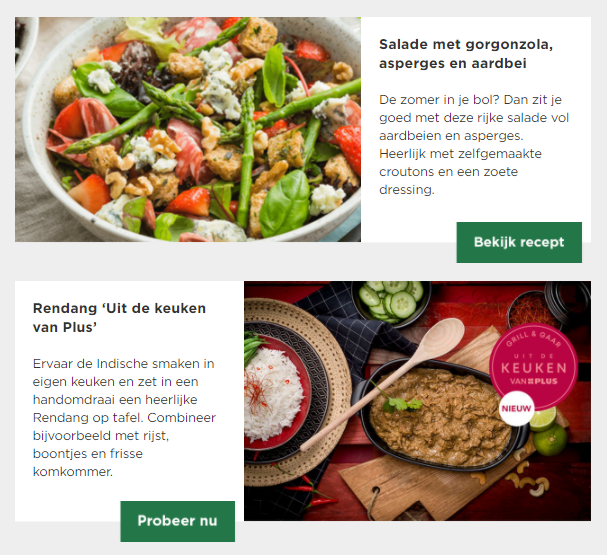
Een andere manier om mensen beter te bedienen en in te spelen op hun zienswijzen en behoeften, is het toevoegen van segmentatie. Dit zorgt voor content die relevant is voor een bepaalde gebruiker, bijvoorbeeld als een klant vegetariër is of een notenallergie heeft. Door sommige producten niet te tonen, slaat men twee vliegen in één klap: er wordt alleen content getoond die relevant is en dat heeft een grotere klanttevredenheid tot gevolg.

Consistent ontwerp (verwachtingspatronen)
Een andere manier om te zorgen voor meer inclusiviteit is om een consistent ontwerp voor alle communicatiemiddelen te hanteren. Denk aan dezelfde styling en hetzelfde lettertype, palet van kleuren en taalgebruik in de e-mail, op de website, in de app, in de winkel, enzovoort. Hierdoor hoeft de klant niet elke keer te ‘zoeken’. Dit is handig voor alle klanten, maar het zorgt ook voor een patroon voor gebruikers die minder de weg weten.
Ook een logische volgorde in het design is belangrijk: titel, tekst, knop. En het is essentieel dat dit ook consistent blijft. Dit heet prioritering; het aanbieden van informatie in een logische volgorde.

Bied alternatieven aan
Het meest uitgesproken voorbeeld in e-mailmarketing én een gouden regel is: de two-part mail. Dit is een HTML rich-content versie aangevuld met een tekstversie.

Conclusie
Inclusive design is samen te vatten als maatwerk bovenop universal design en in veel gevallen verrijkt het de ervaring. Sommige functionaliteiten, zoals het consequent doorvoeren van alt-titles, behoren tot de industrie-standaarden. De uitdaging is om verder te kijken en dit succesvol te implementeren in e-mailcampagnes.
Referenties en bronnen
Wikipedia. “Inclusive design”. Opgehaald op 20-04-2021. https://en.wikipedia.org/wiki/Inclusive_design
University of Cambridge. “What is inclusive design?”. Inclusive Design Toolkit, opgehaald op 20-04-2021. http://www.inclusivedesigntoolkit.com/whatis/whatis.html
Swan, Henny, et al. “Principes voor Inclusive Design” vert. de Vries, Hidde. Opgehaald op 20-04-2021. https://inclusivedesignprinciples.org/nl/
Treviranus, Jutta. “The Three Dimensions of Inclusive Design: Part One”. Opgehaald op 20-04-2021. https://medium.com/fwd50/the-three-dimensions-of-inclusive-design-part-one-103cad1ffdc2
Zheng, Ruby. “Learn to Create Accessible Websites with the Principles of Universal Design”. Interaction Design Foundation. Opgehaald op 20-04-2021. https://www.interaction-design.org/literature/article/learn-to-create-accessible-websites-with-the-principles-of-universal-design
Querini, Vale. “What Is Inclusive Design? A Beginner’s Guide”. Career Foundry. Opgehaald op 22-04-2021. https://careerfoundry.com/en/blog/ux-design/beginners-guide-inclusive-design/